Adding your product listings to your own website is easy and takes a few minutes! Examples are provided for WordPress and a sample HTML page.
Adding Seasell to a WordPress site
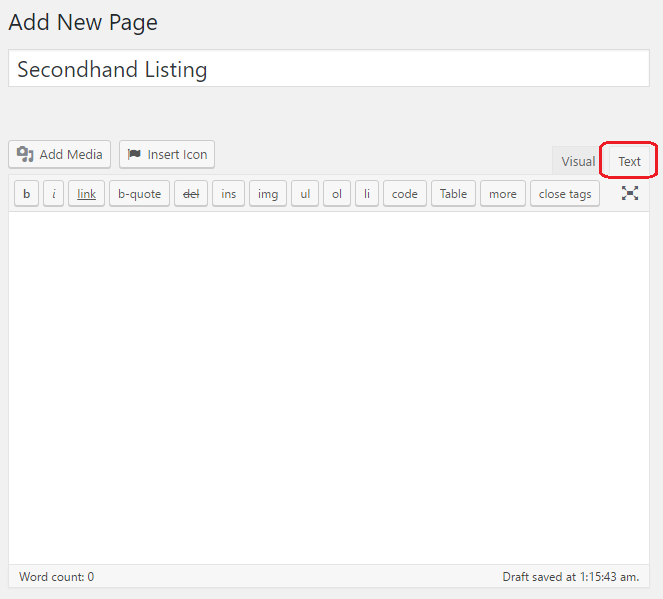
- Create a new page
- Select the ‘Text’ option for adding content to your page:

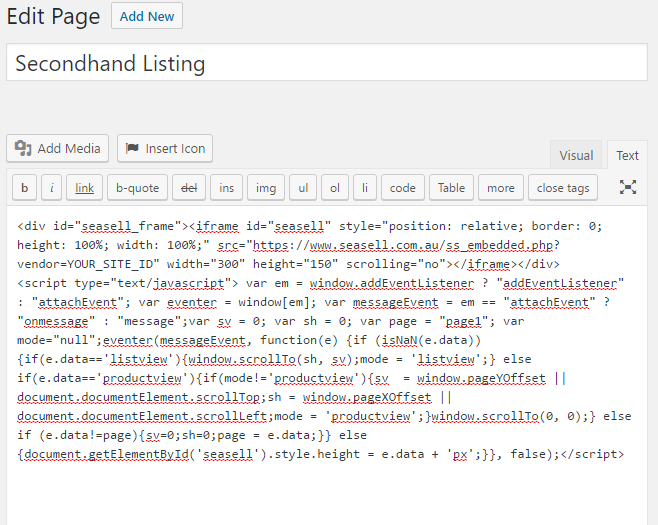
- Copy and page the following two lines into the content of the page, making sure to change the text YOUR_SEASELL_ID to your Seasell ID. If you don’t know what it is, ask us!
- Optionally you can can change the theme colour of the page by changing the “96588a” (the hex colour code for a shade of purple) to a different colour code.
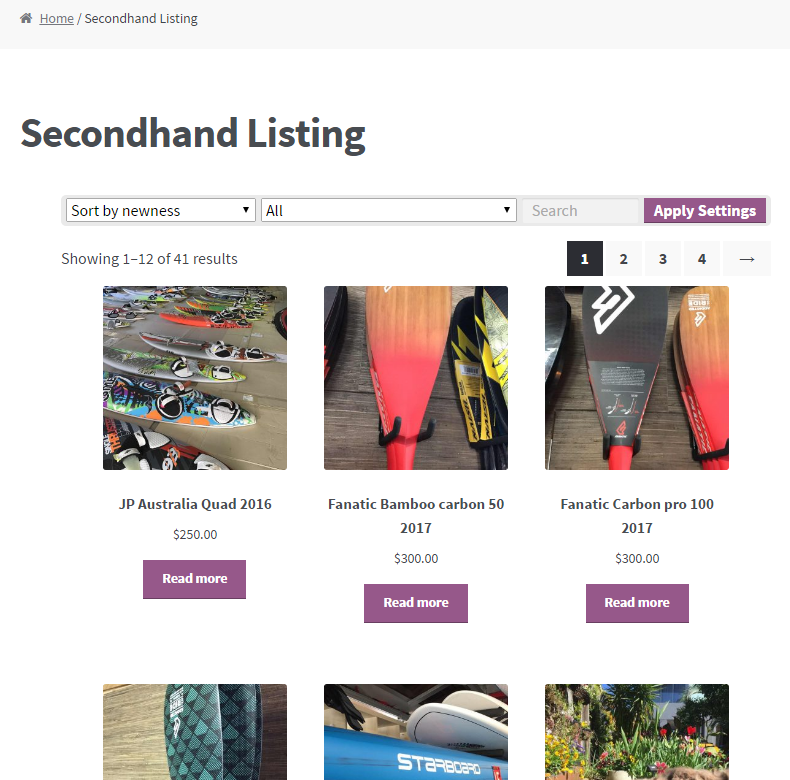
<div id="seasell_frame"><iframe id='seasell' src="https://www.seasell.com.au/ss_embedded.php?vendor=YOUR_SEASELL_ID&colour=96588a" style="position:relative; border:0; height:100%; width:100%;" scrolling="no"></iframe></div> <script type="text/javascript"> var em = window.addEventListener ? "addEventListener" : "attachEvent"; var eventer = window[em]; var messageEvent = em == "attachEvent" ? "onmessage" : "message";var sv = 0; var sh = 0; var page = "page1"; var mode="null";eventer(messageEvent, function(e) {if (isNaN(e.data)){if(e.data=='listview'){window.scrollTo(sh, sv);mode = 'listview';} else if(e.data=='productview'){if(mode!='productview'){sv = window.pageYOffset || document.documentElement.scrollTop;sh = window.pageXOffset || document.documentElement.scrollLeft;mode = 'productview';}window.scrollTo(0, 0);} else if (e.data!=page){sv=0;sh=0;page = e.data;}} else {document.getElementById('seasell').style.height = e.data + 'px';}}, false);</script> - Now publish your page and you’re done!

Adding Seasell OEM to a sample HTML page
- Copy and paste the following two lines into the required location using your favourite HTML text editor. Make sure to change the text YOUR_SEASELL_ID to your Seasell ID. If you don’t know what it is, ask us!
- Optionally you can can change the theme colour of the page by changing the “96588a” (the hex colour code for a shade of purple) to a different colour code.
<div id="seasell_frame"><iframe id='seasell' src="https://www.seasell.com.au/ss_embedded.php?vendor=YOUR_SEASELL_ID&colour=96588a" style="position:relative; border:0; height:100%; width:100%;" scrolling="no"></iframe></div> <script type="text/javascript"> var em = window.addEventListener ? "addEventListener" : "attachEvent"; var eventer = window[em]; var messageEvent = em == "attachEvent" ? "onmessage" : "message";var sv = 0; var sh = 0; var page = "page1"; var mode="null";eventer(messageEvent, function(e) {if (isNaN(e.data)){if(e.data=='listview'){window.scrollTo(sh, sv);mode = 'listview';} else if(e.data=='productview'){if(mode!='productview'){sv = window.pageYOffset || document.documentElement.scrollTop;sh = window.pageXOffset || document.documentElement.scrollLeft;mode = 'productview';}window.scrollTo(0, 0);} else if (e.data!=page){sv=0;sh=0;page = e.data;}} else {document.getElementById('seasell').style.height = e.data + 'px';}}, false);</script> - Here is an example:
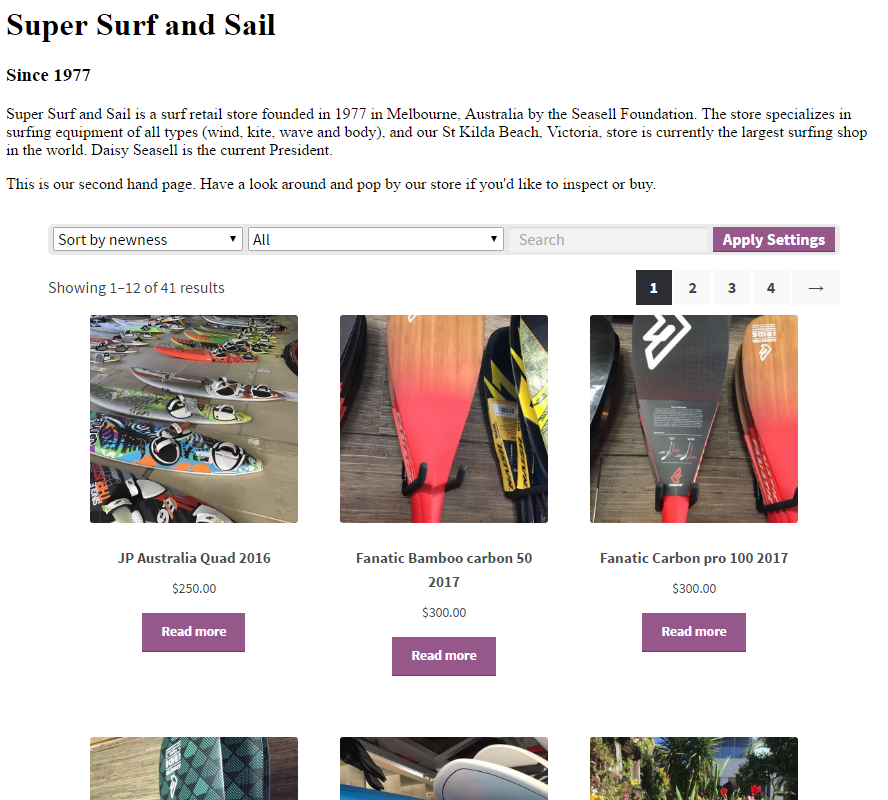
<html> <body> <div class="header"> <h1>Super Surf and Sail</h1> <h3>Since 1977</h3> </div> <div class="intro"> <p>Super Surf and Sail is a surf retail store founded in 1977 in Melbourne, Australia by the Seasell Foundation. The store specializes in surfing equipment of all types (wind, kite, wave and body), and our St Kilda Beach, Victoria, store is currently the largest surfing shop in the world. Daisy Seasell is the current President.</p> <p>This is our second hand page. Have a look around and pop by our store if you'd like to inspect or buy.</p> </div> <div id="seasell_frame"><iframe id='seasell' src="https://www.seasell.com.au/ss_embedded.php?vendor=YOUR_SEASELL_ID&colour=96588a" style="position:relative; border:0; height:100%; width:100%;" scrolling="no"></iframe></div> <script type="text/javascript"> var em = window.addEventListener ? "addEventListener" : "attachEvent"; var eventer = window[em]; var messageEvent = em == "attachEvent" ? "onmessage" : "message";var sv = 0; var sh = 0; var page = "page1"; var mode="null";eventer(messageEvent, function(e) {if (isNaN(e.data)){if(e.data=='listview'){window.scrollTo(sh, sv);mode = 'listview';} else if(e.data=='productview'){if(mode!='productview'){sv = window.pageYOffset || document.documentElement.scrollTop;sh = window.pageXOffset || document.documentElement.scrollLeft;mode = 'productview';}window.scrollTo(0, 0);} else if (e.data!=page){sv=0;sh=0;page = e.data;}} else {document.getElementById('seasell').style.height = e.data + 'px';}}, false);</script> </body> </html> - That’s it – save the file and your page should look something like the following: